12.05.2022
User Experience
Kathrin Friedrich | Head of UX Strategy & Consulting
Markus Priebs | Advanced Content Designer & UX Writer
Warum Sie UX Writing für Ihren Shop nicht länger ignorieren sollten

Was glauben Sie: Wie lange braucht man, um im Online-Shop die Darstellung und Schreibweise des Produktpreises festzulegen? Oder einen passenden Text für den Platzhalter in der Suche zu definieren? 5 Minuten, 1 Stunde oder 3 Tage?
Vermutlich länger, als Sie im ersten Moment denken. Aber es lohnt sich, ausreichend Zeit in solche Aspekte von UX Writing zu investieren. Denn die Schreibweise des Preises hat direkten Einfluss auf die User Experience und damit auch den Sales. An diesem Punkt treffen UX Writing, Marketing und Interface Design aufeinander.
Und die Darstellung des Produktpreises ist nur eines von vielen Beispielen, bei denen all diese Disziplinen mit Liebe zum Detail zusammenarbeiten. Häufig ist aber die bewusste Erstellung und Optimierung solcher Mikro-Texte kein eigenes Arbeitspaket, sondern wird eher stiefmütterlich behandelt. Wertvolles Potenzial wird dadurch verschenkt. Leidet auch ihr Shop still und heimlich unter UX Writing-Schwächen?
Lesen Sie in diesem Artikel,
- warum UX Writing unabdingbar für Ihren Erfolg im E-Commerce ist,
- woran Sie einen guten UX-Text erkennen können und
- wie Sie anhand von 12 UX Writing Praxisbeispielen Nutzerfreundlichkeit & Conversion nachhaltig steigern.
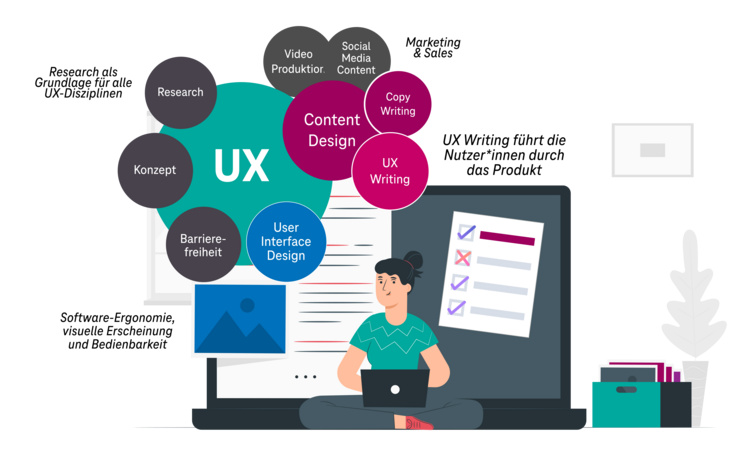
Was ist UX Writing und welche Rolle spielt es für meinen Webshop?
UX Writing beschreibt die Tätigkeit, Texte zu erstellen und zu optimieren, die im User Interface digitaler Produkte wie Websites, Shops, Apps etc. angezeigt werden. Im Unterschied zum klassischen Copy Writing handelt es sich hierbei um kleine Textartefakte (sogenannte Microcopy) wie Button-Texte, Labels oder Fehlermeldungen, welche primär die Nutzer*innen durch das Interface führen und dessen Bedienung erleichtern oder erst ermöglichen. Dabei stets im Fokus: die Perspektive der User.
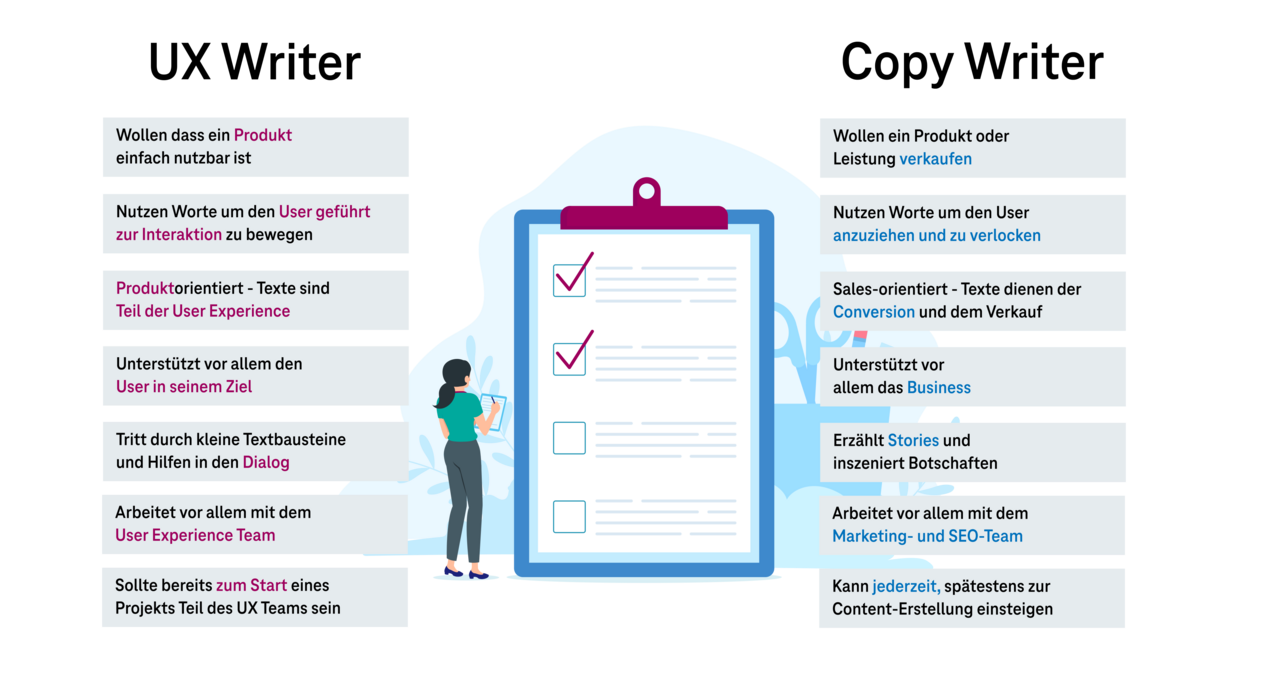
UX Writing bezieht sich also nicht auf die Erstellung von beispielsweise Teaser- und Produkttexten oder das Schreiben von Blogbeiträgen. Dies sind die Aufgaben von Copy Writern, die ebenfalls zum Bereich Content Strategy gehören.
UX Writer verfolgen dagegen das Ziel, ein Interface oder Produkt möglichst einfach benutzbar zu machen und durch geschicktes Erwartungsmanagement und verständliche Prozesse unnötige Klicks einzusparen. Gelingt dies, erreicht auch das Unternehmen sein Ziel, da z.B. Registrierungsprozesse oder der Check Out intuitiv nutzbar sind und damit im Endeffekt auch der Umsatz steigt. Sie erstellen Onboarding- oder Erklärtexte, optimieren Button-Labels, Call to Actions, Fehlermeldungen, Tooltips oder Überschriften und kümmern sich um die Beschriftung von UI-Elementen aller Art. Dass dies gelingt, zeigt das Zitat von Julia Enthoven. (Quelle)
„Yesterday, we changed the label of a button from “Publish” to “Export.”
Today, our daily video volume is up nearly +10%.“
Erfolgreiche Unternehmen integrieren die Rolle des UX Writers fest in ihre agilen Produktteams. So beschäftigt zum Beispiel die conversion-orientierte Website booking.com einen UX Writer auf 5 UX Designer*innen. (Quelle). Der Bedarf und das Interesse an UX Writing hat sich seit 2017 vervierfacht. Das Thema Microcopy hat sogar um 450% zugelegt. (Quelle: google Trends) UX Writer und Ihre Fähigkeiten sind gefragt, denn gerade bei Kurztexten steckt der Teufel häufig im Detail. Oder wie es der Journalist Enrique Jardiel Poncela treffend formuliert hat:
„Wenn etwas leicht zu lesen ist, war es schwer zu schreiben.”
Des Weiteren zeigen die Usability-Experten der Nielsen Norman Group (Quelle) auf, dass vor allem hoch gebildete Nutzer*innen Texte besonders effizient scannen und damit nur 20% der Texte wirklich lesen. Präzise Formulierungen und auf Lesefreundlichkeit optimierte Texte verbessern die Usability um 124%.
Die wichtigsten UX Writing-Tipps
Woran erkennt man nun einen guten UX-Text? Vor allem daran, dass Nutzer*innen auf ihrem Weg durch Website und Shop gar nicht lang über ihn nachdenken müssen – ganz nach dem Motto „Don’t make me think!“. Dahinter stecken die drei Cs der effektiven Kommunikation: Clear, Concise, Consistent. Folgende Tipps helfen Ihnen beim Formulieren guter UX-Texte:
- Verständlich, prägnant und einheitlich schreiben
- Kurze, einfache Sätze in der passenden Tonalität der Marke
- Hilfreich und empathisch sein – Nutzerfragen beantworten
- Transparenz schaffen, z.B. was mit Daten im weiteren Prozess passiert
- Worte und Formulierungen aus der Alltagssprache der Zielgruppe verwenden
- Vermeidung von Abkürzungen und doppelten Verneinungen
- Aktiv- statt Passivformulierungen nutzen
- Wichtiges voranstellen, um Überfliegen des Textes zu erleichtern
- Inklusive und barrierefreie Sprache ohne Geschlechterdiskriminierung
- Text und Design gehen bereits zu Projektbeginn Hand in Hand
UX Writing im E-Commerce – 12 Beispiele aus der Praxis
Wir haben über 40 unserer UX Expert*innen und Digitalen Marketing Consultants befragt und zeigen im Folgenden 12 klassische UX-Writing-Beispiele, die Standardshops von conversionstarken Vertriebsplattformen unterscheiden. Die Informationen basieren auf Studien ausgewählter E-Commerce Shops. Sie wollen die Beispiele in Ihrem Shop umsetzen? Dann nutzen Sie A/B Tests, um dies auch für Ihre Zielgruppe zu verproben.
Viele Shops sind ein sprachlicher Flickenteppich. Eher technisch klingende Fehlermeldungen sind gemischt mit Formularen, die während der User Journey mehrfach zwischen „Du“ und „Sie“ wechseln. Definieren Sie, wie Ihr Unternehmen und Ihre Marke klingen soll und personalisieren Sie Interface-Texte entsprechend der Corporate Voice.
Gestalten Sie aktiv einen ansprechenden Placeholder-Text für das Suchfeld. Verzichten Sie auf langweilige Begriffe wie „Suchen nach…“, sondern sprechen Sie die Nutzer*innen direkt in der zur Marke passenden Tonalität an. Bieten Sie während der Eingabe Zusatzinformationen an, mit welchen Formatierungen und Operatoren gearbeitet werden kann – insbesondere bei B2B. Weisen sie beispielweise daraufhin, dass nicht nur nach Schlagworten, sondern auch nach Web IDs gesucht werden kann, oder durch Eingabe von „-„ vor einem Schlagwort bestimmte Begriffe von der Suche ausgeschlossen werden sollen.

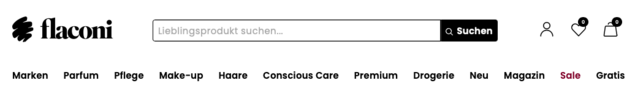
Ansprechender Placeholder-Text im Suchfeld.
(Quelle: flaconi.de)

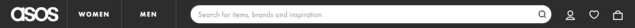
Text im Placeholder spricht Nutzer*innen in der passenden Tonalität aktiv an.
(Quelle: asos.de)

Der Placeholder-Text liefert den hilfreichen Hinweis, dass auch nach Web IDs gesucht werden kann.
(Quelle: macys.com)
Nutzer*innen treffen Kaufentscheidungen nicht rein rational. Kleine Details in der Schreibweise, Formatierung und Anordnung beeinflussen elementar, wie attraktiv ein potenzieller Käufer den Preis wahrnimmt.
- Linksstehende Ziffern werden stärker wahrgenommen als der Gesamtpreis. Darum wirkt 89,99€ psychologisch kleiner als 90,00€.
- Weniger Ziffern lassen Preise kleiner wirken. Große Online-Shops wie Mediamarkt verzichten zum Beispiel auf die Anzeige des Währungszeichens. (Quelle) Zudem kann bei passenden Preisen das Trennzeichen gespart und der Preis kompakt als „1200“ angezeigt werden.
- Das Weglassen des Eurozeichens nimmt laut Studien den Fokus von der Metapher Geld und soll vor allem im B2C und bei Impulskäufer*innen gut funktionieren.
- Wussten Sie außerdem, dass Preise in kleineren Schriftgrößen ebenfalls als kleiner empfunden werden? Gleiches gilt für die linksbündige Anordnung von Preisen.
Preisnachlässe werden psychologisch als größer empfunden, wenn der Ursprungspreis und Zielpreis visuell weiter auseinander stehen. Statt rein numerischer Angaben wie „-40%“ können Formulierungen wie „Du sparst 40%“ oder „Jetzt Zugreifen und Schnäppchen sichern“ zusätzlich die Conversion steigern.
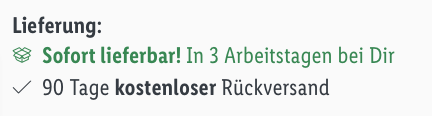
Ein aus Nutzer*innensicht wichtiges Entscheidungskriterium im E-Commerce ist die Frage, ob ein Produkt rechtzeitig lieferbar ist.
- Standardshops geben hier nüchtern eine Lieferzeit an, z.B. „Lieferzeit 3 Tage“.
- Sprechende und aus Kundenperspektive formulierte Angaben wie „Lieferbar bis zum 14. Mai“, „Bis spätestens 14. Mai bei dir“, „Heute bestellen, bis spätestens Heiligabend geliefert“ sind deutlich nahbarer.
- Bei längeren Lieferzeiten empfiehlt es sich, in der Microcopy z.B. auf eine individuelle Anfertigung oder den hohen Anspruch an die Qualitätssicherung hinzuweisen, um zu überzeugen.

Lieferzeit ansprechend aus Kundenperspektive formuliert. (1)
(Quelle: lidl.de)
Lieferzeit ansprechend aus Kundenperspektive formuliert. (2)
(Quelle: deinfellfreund.de)
Mit dem kleinen Hinweistext werden mögliche Bedenken der Nutzer*innen frühzeitig adressiert.
(Quelle: myposter.de)
Gerade im B2C-Commerce bestellen Käufer*innen häufig mehrere Varianten und Größen eines Produkts.
- Statt reinen Fakten wie „Rücksendung kostenfrei innerhalb 14 Tage“ kann diese Information besser aus Kundenperspektive formuliert sein, z.B. „Bequem zu Hause anprobieren“
- Um zusätzlich die Umwelt zu schonen, können Sie kleine Hinweistexte einblenden, falls Kunden einen Artikel in mehreren Größen in den Warenkorb legen und so Ihrer CSR-Verpflichtung nachkommen.
Ein guter Button steht und fällt mit dem richtigen Label. Eine plumpe Beschriftung mit „Details“ oder „Hinzufügen“ verschenkt Potenzial:
- Lidl zum Beispiel greift auf Bannern mit „Klick dich zum Deal“ eine sehr direkte, markentypische Ansprache auf.
- Sogenannte Click Trigger wie „Kostenfreie Lieferung“ oder „Geldzurückgarantie“ in visueller Nähe des Buttons adressieren Sorgen und Ängste der Nutzer*innen und beantworten ihre impliziten Fragen.
- Andere Shops greifen mit Beschriftungen wie „Größe S – in den Warenkorb“ relevante Kontextinformationen des Produkts auf.
- Ist ein Produkt bereits im Warenkorb kann das Label von „Hinzufügen“ auf „Bereits im Warenkorb“ geändert werden, um Fehleingaben zu vermeiden.
- Produktlisten oder Slider können bei Mouse Over über den Navigationspfeil als Tooltip anzeigen, dass auch eine Tastensteuerung möglich ist. So können Sie gerade Stammkunden im B2B relevante Tipps geben, wie sie ihren Bestellprozess noch schneller und mit weniger Klicks durchlaufen können.

Dank des angepassten Button-Labels können Fehleingaben vermieden werden.
(Quelle: aboutyou.de)
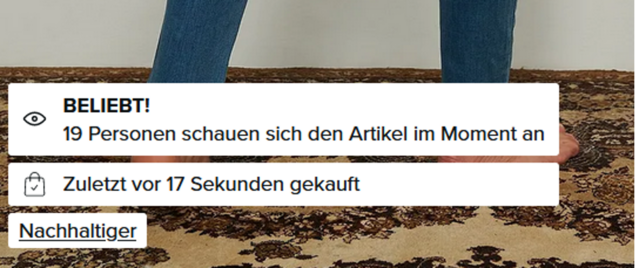
Nutzer*innen wollen schnell und einfach verstehen, ob Artikel nur noch eine begrenzte Zeit verfügbar sind.
- Studien zeigen, dass ein deutlicher Hinweis auf die Verknappung von Produkten bei grundsätzlich interessierten Käufer*innen den Kaufabschluss forciert. Hinweistexte wie „Nur noch wenige verfügbar“ oder „Noch 3x in Größe S erhältlich“ können zusätzliche Impulse liefern.
- Was viele nicht wissen: Auch der Seitentitel im Browser Tab kann animiert werden. Bei Artikeln mit kurzem Aktionszeitraum kann hier explizit auf das Ende der Aktion oder den knappen Restbestand hingewiesen werden.

Passende Hinweise können bei stark nachgefragten Produkten zusätzliche Impulse liefern.
(Quelle: na-kd.de)
Haben Nutzer*innen bereits ein Produkt in den Warenkorb gelegt, steigt die Chance, dass sie den Kauf abschließen. Dabei kommt es im Detail auch darauf an, wie die Nutzer*innen von hier aus weiter bis zum Abschluss geführt werden.
- Statt nüchterner Aktionsfeedbacks wie „Produkt erfolgreich dem Warenkorb hinzugefügt“ stellt z.B. Lidl den guten Geschmack des Kunden heraus und lobt „Gute Wahl!“.

Starkes Aktionsfeedback lobt den Geschmack der potenziellen Käufer*innen.
(Quelle: lidl.de) - Asos weist daraufhin, dass in den Warenkorb gelegte Artikel für 60 Minuten reserviert sind. So wird Frust reduziert und gleichzeitig Verbindlichkeit für einen Kaufabschluss aufgebaut.

Ein Hinweis zur (temporären) Produktreservierung baut Frust ab liefert einen zusätzlichen Kaufimpuls.
(Quelle: asos.de)
- Im Warenkorb selbst findet sich häufig ein wenig ansprechender Text, dass die enthaltenen Produkte nicht reserviert werden. Erfolgreicher ist eine positive Ansprache der Käufer*innen mit z.B. „Schneller sein als andere! Deine Artikel werden nicht reserviert.“ wie bei Lidl zu sehen.
- Rewe fragt freundlich im Warenkorb „Hast du auch an alles gedacht?“ und zeigt unter dieser menschlich-nahbaren Überschrift passende Produkte zum Cross- und Upselling des bestehenden Warenkorbs. Damit sind sie viel persönlicher als häufig anzutreffende Formulierungen wie „Ähnliche Produkte“, „Dazu passend“ oder das allseits bekannte: „Kunden, die diesen Artikel gekauft haben, kauften auch:“
- Wenn Produkte im Warenkorb nicht mehr verfügbar sind, entsteht beim Käufer Frust. Ein sehr nüchterner Hinweistext wie „Es sind 2 Produkte nicht mehr verfügbar“ oder „Entfernen von Produkten, die nicht mehr verfügbar sind“ macht die Situation für die Nutzer*innen nicht besser. Ikea hat diesen Fall gut gelöst und bietet einen Button an, der mit „Welche Optionen habe ich?“ die Kundenperspektive einnimmt. Dahinter kann sich dann ein Flow zum Auswählen ähnlicher Artikel liegen oder die Option, den Artikel auf die Merkliste zu legen bzw. alternativlos zu entfernen.
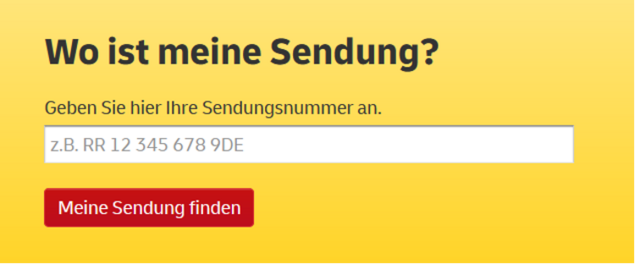
Bei kaum einem Webangebot sind gründlich gestaltete und getextete Formulare für den finanziellen Erfolg so wesentlich wie im E-Commerce. Neben inklusivem Design und der Berücksichtigung von nichtbinären Anreden ist vor allem die aus Nutzersicht verständliche Betitelung von Labeln und Placeholder-Texten entscheidend.
- Formulartitel können kontextspezifisch sein und damit zusätzlich Relevanz schaffen, z.B. über die Personalisierung „Guten Morgen“ und „Guten Abend“ passend zur Uhrzeit oder durch „Hallo %Name“ statt „Willkommen bei %Brand“ nach der Anmeldung.
- Placeholder-Texte geben den Nutzer*innen wertvolle Zusatzinformation zur erwarteten Eingabe, wenn z.B. ein bestimmtes Format für die Telefonnummer gefordert ist. Dadurch werden Fehleingaben effektiv vermieden.

Hilfreiche Placeholder-Texte vermeiden Fehleingaben, z.B. wenn ein bestimmtes Eingabeformat erforderlich ist.
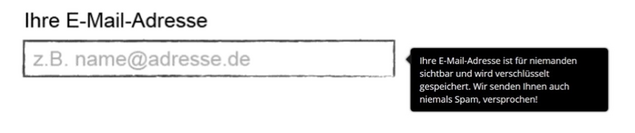
(Quelle: dhl.de) - Tooltips und Infotexte unterstützen Nutzer*innen dabei, zu verstehen, was mit den eingegebenen Daten passiert. So kann ein Infotext bei der Eingabe der Telefonnummer erklären, dass diese für die Abstimmung eines Liefertermins mit der Spedition besonders wichtig ist.

Tooltip reduziert Bedenken der Käufer*innen und gibt Sicherheit, was mit den Daten passiert.
- Im Fehlerfall müssen von UX Writern insbesondere die Fehlermeldungen optimiert werden. Viel zu häufig findet man wenig hilfreiche Warnmeldungen wie „Eingabe ungültig“ oder „Bitte korrigieren Sie Ihre Eingabe“. Stattdessen sollten Fehlermeldungen auf Problem und dessen Lösung eingehen, z.B. dass ein bestimmtes Eingabeformat gefordert ist oder die zulässige Zeichenanzahl überschritten wurde. Zudem sollte auf Schuldzuweisung verzichtet werden, also statt „Sie haben keinen Namen eingegeben“ besser „Bitte geben Sie einen Namen ein“ schreiben.
Kurz vor Kaufabschluss kann jede kleine Irritation oder Ablenkung beim Nutzer*innen zum Abbruch des Kaufprozesses führen. Erfolgreiche Shops nehmen also auch hier jeden Text genau unter die Lupe.
- Um Nutzer*innen nicht durch lange Formulare abzuschrecken, strukturiert z.B. IKEA diese durch Akkordeons und beschriftet sie aus Kundensicht als direkte Fragen: „Wie möchtest du deine Bestellung erhalten?“, „Wohin sollen wir deine Bestellung liefern?“ und „Wie möchtest du bezahlen?“.
Sie sehen: Wer sich in seinem Shop für UX Writing Zeit nimmt und die richtigen Skills an Bord hat, wird mit zufriedeneren Nutzern, geringeren Abbruch-Raten und besseren Conversions belohnt. Wenn Sie wissen wollen, wie auch Sie UX Writing erfolgreich in Ihren Shop oder Ihr Projekt integrieren können, dann schreiben Sie unseren Expert*innen.